Kinnitamine Sharepointis on üks enim küsitud ja kasutatud funktsionaalsus. Olgu selleks siis dokumentide, vormide või muude avalduste kinnitamine. Kinnitamist tüüpiliset tehakse dokumenditeegis või loendis. Loendid on Sharepointis alati olnud üks võimas tööriist erinevat tüüpi info hoidmiseks ja haldamiseks. Viimastel aastatel on Microsoft sellesse panustanud märkimisväärselt. Microsoft Lists on nüüd juba mõnda aega ka eraldi teenusena olemas ning osa Office 365 pakettidest.
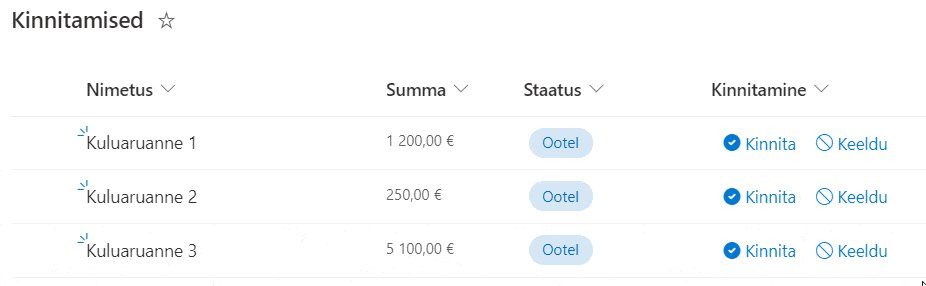
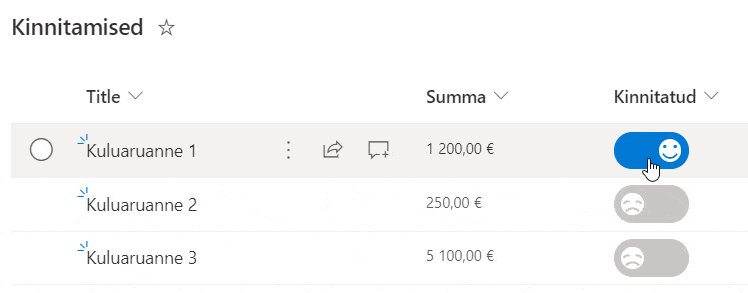
Loendite kohandamine ja kujundamine on selgelt üks viimase aja põnevamaid funktsionaalsusi, millega oma andmed elama panna. Nüüd on lisandunud ka võimalus loendi vaatest määrata listi kirjete väljade väärtusi. See võimaldab näiteks teha kuluaruannete loendi ning lasta need kinnitada otse loendi vaates:
Kinnitamine

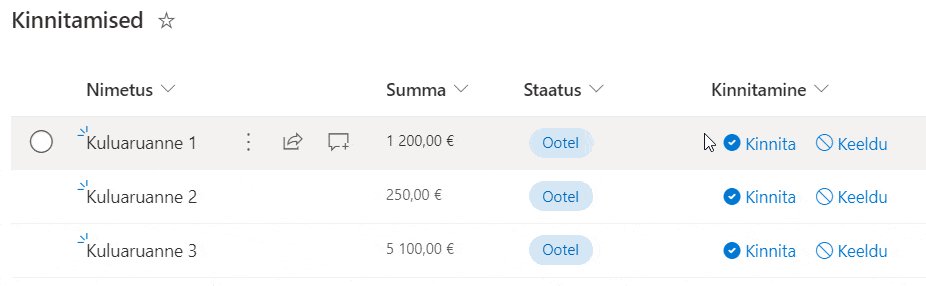
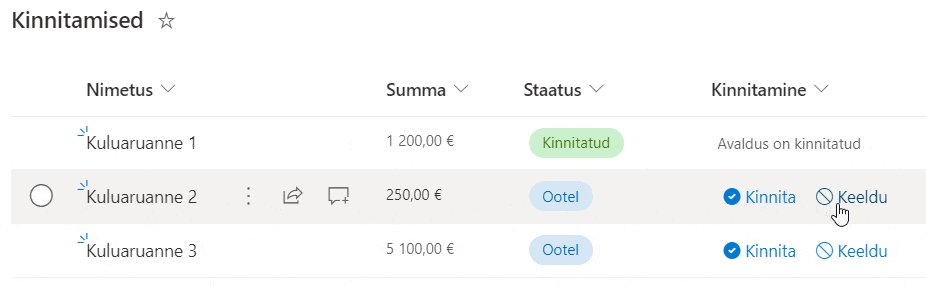
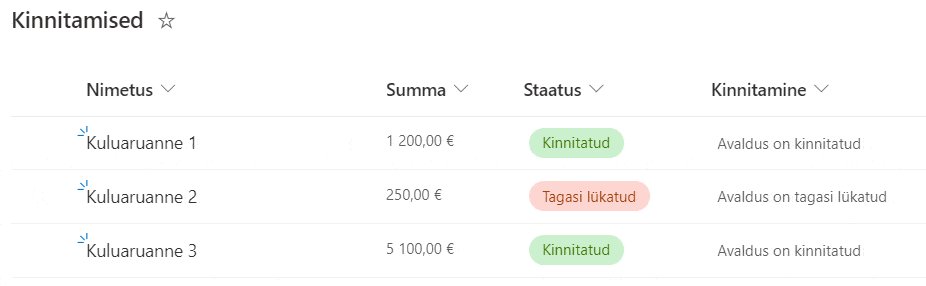
Kinnitaja saab lihtsasti näha kinnitamise ootel olevaid üksusei ning ühe klikiga kas kinnitada või keelduda. Kliki peale muudetakse üksuse staatust vastavalt Kinnitatud või tagasi lükatuks. Sharepointi versiooniajalugu jätab igast muudatusest (kinnitamisest) jälje maha ning nii saab ka tagant-järele näha kes, millal ja mida on kinnitanud. Seda saab kasutada nii loendis kui ka dokumenditeegis dokumentide kinnitamise märkimiseks.
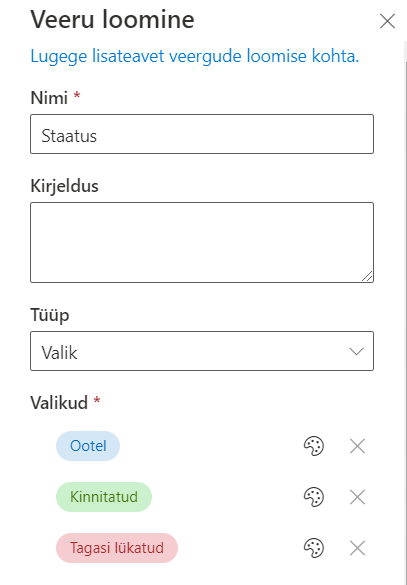
Teeme järele – selleks lisa oma loendisse uus valik tüüpi veerg nimega ‘Staatus‘:

Määrame valiku variantideks:
- Ootel
- Kinnitatud
- Tagasi lükatud
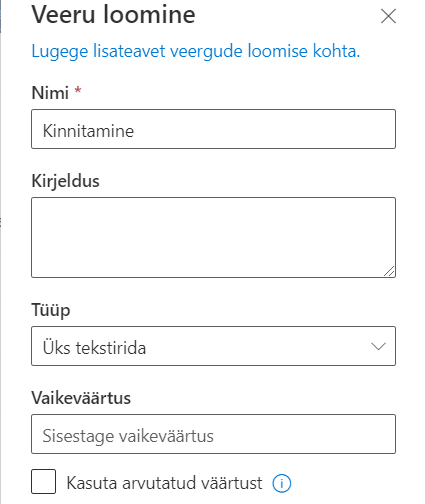
Lisa veel üks veerg nimega ‘Kinnitamine‘ ning vali selle veeru tüübiks ‘Üks tektirida‘:

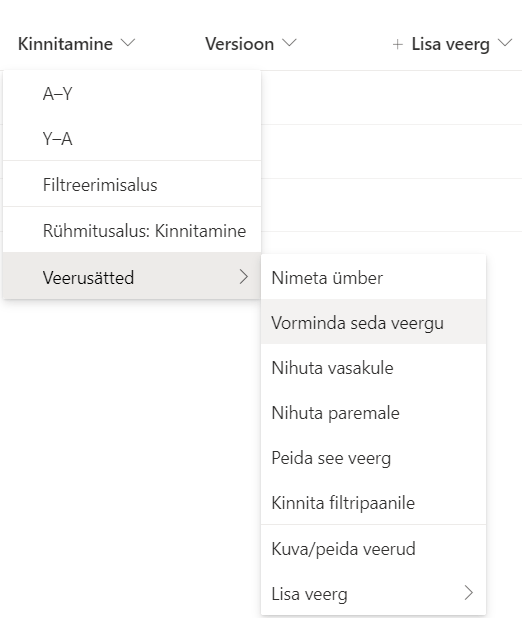
Ja viimaseks – lisame Kinnitamine veerule vormindamise:

Selleks vali vormindamise paneelis ‘Täpsem reziim’, kus saad määrata JSON-i, mis vajalikud kinnitamise nupud tekitab:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"style": {
"flex-directon": "row",
"justify-content": "left",
"align-items": "center",
"flex-wrap": "nowrap"
},
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$Staatus] == 'Ootel' || [$Staatus] == '', 'inherit','none')",
"flex-directon": "row",
"justify-content": "left",
"align-items": "center",
"flex-wrap": "wrap"
},
"children": [
{
"elmType": "button",
"customRowAction": {
"action": "setValue",
"actionInput": {
"Staatus": "Kinnitatud"
}
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer",
"display": "flex",
"flex-directon": "row",
"justify-content": "left",
"align-items": "center",
"flex-wrap": "wrap"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "SkypeCircleCheck"
},
"style": {
"padding": "4px"
}
},
{
"elmType": "span",
"txtContent": "Kinnita",
"style": {
"word-break": "keep-all"
}
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "setValue",
"actionInput": {
"Staatus": "Tagasi lükatud"
}
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer",
"display": "flex",
"flex-directon": "row",
"justify-content": "left",
"align-items": "center",
"flex-wrap": "wrap"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Blocked"
},
"style": {
"padding": "4px"
}
},
{
"elmType": "span",
"txtContent": "Keeldu",
"style": {
"word-break": "keep-all"
}
}
]
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "='Avaldus on ' + toLowerCase([$Staatus])",
"style": {
"display": "=if([$Staatus] == 'Ootel' ||[$Staatus] == '' , 'none','inherit')",
"padding-left": "5px",
"word-break": "keep-all"
}
}
]
}
]
}Kinnitamine 2
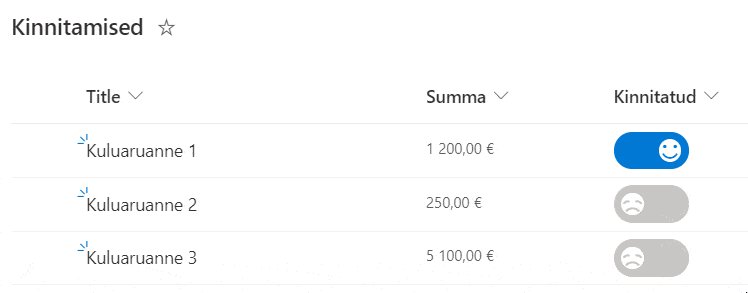
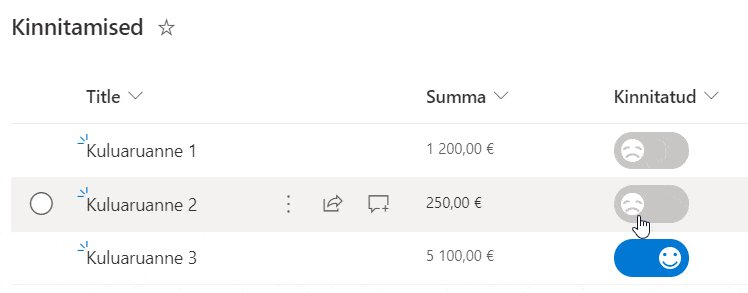
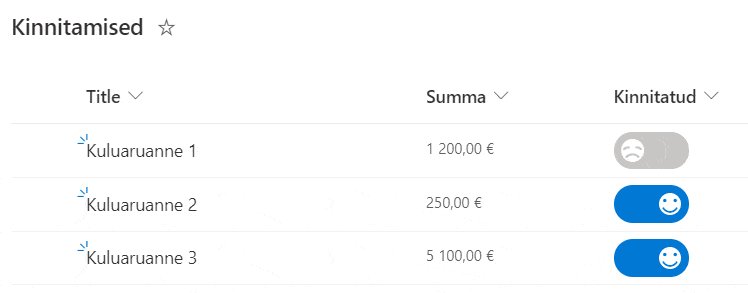
Veelgi lihtsam võimalus kinnitamiseks on kasutada Jah/Ei tüüpi veeru, mille väärtust saad otse loendi vaatest määrata:

Seda saab kasutada nii loendis kui ka dokumenditeegis dokumentide kinnitamise märkimiseks.
Teeme järele – lisame loendisse ‘Jah-Ei’ tüüpi veeru nimega ‘Kinnitatud’
Seejärel rakendame veerule vormindamise JSON-i:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "flex",
"width": "100%",
"height": "100%",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"width": "60px",
"height": "30px",
"border-radius": "15px",
"align-items": "center",
"flex-direction": "row",
"justify-content": "=if(@currentField , 'flex-end' , 'flex-start')",
"cursor": "pointer"
},
"customRowAction": {
"action": "setValue",
"actionInput": {
"Kinnitatud": "=if(@currentField , '0' , '1' )"
}
},
"attributes": {
"class": "=if(@currentField , 'ms-bgColor-themePrimary' , 'ms-bgColor-neutralTertiaryAlt')"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"align-items": "center",
"justify-content": "center",
"font-size": "22px",
"width": "18px",
"height": "18px",
"margin-left": "6px",
"margin-right": "6px",
"border-radius": "50%"
},
"attributes": {
"class": "=if(@currentField , 'ms-fontColor-themePrimary ms-bgColor-white ' , 'ms-fontColor-neutralTertiaryAlt ms-bgColor-white')",
"iconName": "=if(@currentField , 'Emoji2' , 'EmojiDisappointed')"
}
}
]
}
]
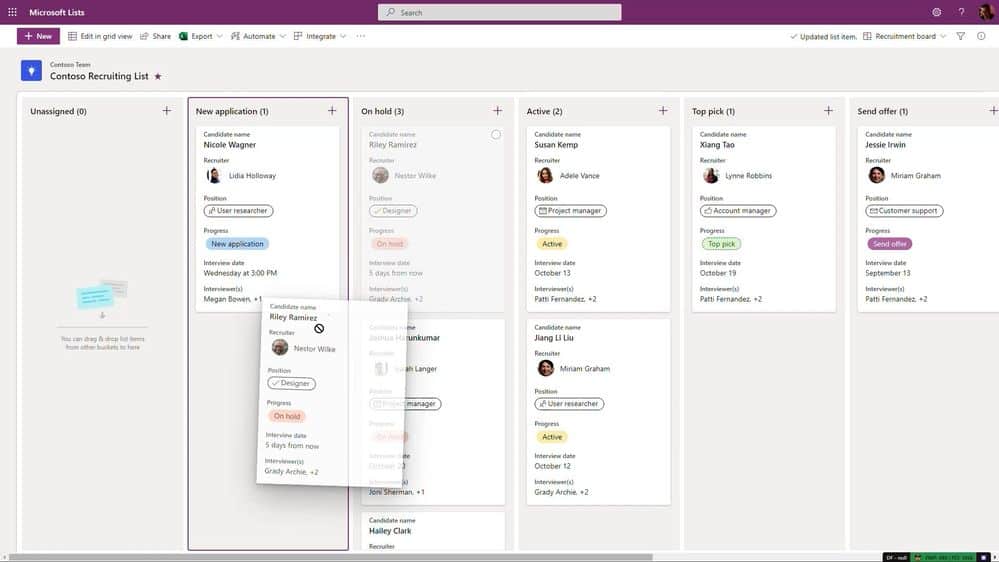
}Tahvli vaade (Kan-Ban board)
Ühe põneva uuendusena on loenditesse lähi-kuudel tulemas ka ‘Board-view’, ehk listi üksuseid saab kuvada Kan-Ban vaates tulpadena. See vaade on sageli kasutusel tööde ja ülesannete planeerimisel, kus saab mugavalt töid vastavalt staatusele õigesse tulpa edasi nihutada. Näide Microsfti enda demost:

Kokkuvõtteks
Kinnitamine Sharepointis sõltub hästi suuresti konkreetsest ärivajadusest ning selle lahendamiseks on päris mitmeid võimalusi. Alates lihtsatest kinnitamistest loendi või dokumenditeegi vaates (nagu käesolevalt vaatasime) kuni keeruliste mitme-tasemeliste kinnitamisteni Power Automate või custom lahendustes.
Anna meile teada, kuidas õnnestus kinnitamiste rakendamine listides ja dokumenditeekides? Kas tahaksid midagi täpsustada või teistmoodi teha? Anna meile julgelt teada ja võta ühendust 🙂